问题描述
众所周知,NexT主题在配置文件中可以更改博客的字体。我们打开Blog\themes\next的配置文件搜索font我们可以发现具有字体配置的地方

,NexT主题会在页面中加载$fontHost/css?family=,比如:
1 | $fontHost/css?family=Noto Serif SC:300,300italic,400,400italic,700,700italic|Source Code Pro:300,300italic,400,400italic,700,700italic&display=swap&subset=latin,latin-ext" |
使得我们无法自定义字体,我想用我的字体比如在**xxx.com/font_name.woff2**的时候,把这个链接写在字体设置的host中NexT会在屁股上加上/css?family=***之类的代码
观察与解决
经过观察发现只要不更改字体种类以及大小(也就是确定好字体格式)之后尾部的格式(/css?family=***)都是一致的,笔者推断,访问的文件代码内容也是不变的,并且这里面需要一系列正则表达式实现。
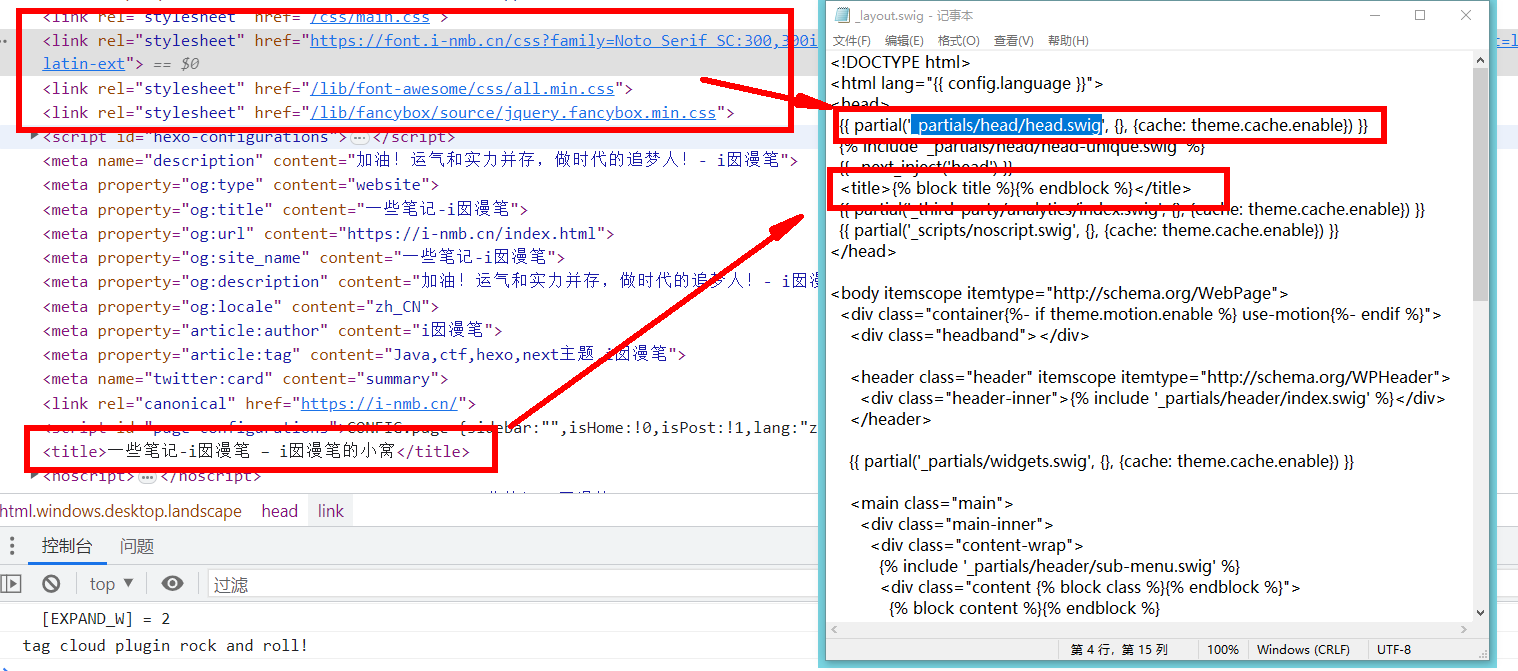
于是笔者用F12开发者工具对博客进行观察(比较页面代码与源码Blog\themes\next\layout\_layout.swig)发现这些头head里的链接是储存在_partials/head/head.swig中的

我们打开_partials/head/head.swig文件发现我们关键的font链接信息使用了next_font()变量代替,

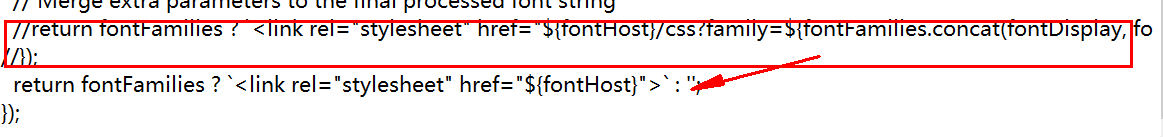
我们之前推断如果字体种类、大小不变,那么字体网址的后缀不变。我们反过来思考,如果种类或大小发生变化网址后缀就会随之变化,此时笔者想到了其是用js进行判断。随后在Blog\themes\next\scripts\helpers\font.js中找到了相关代码,我们可以将最后返回语句进行修改,直接返回没有计算过的,上面的如果您是小白,那么请不用动,这些文件将会在本地编译好之后放入服务器(或托管),不会占用加载时间。如果您是大佬,请自便。

拓展功能
使用自己的CDN加速字体文件
我们可以提前下载未修改的.css字体索引文件,并将其放入自己的CDN中。然后将这些目标字体也下载下来(博主使用office的替换功能来快速修改从css的文字中获取有规则的下载链接[比如:222<换行>223<换行>224])再通过迅雷等批量下载工具下载,并上传到自己的对象储存+CDN上,最后叭.css文件中的自己索引链接换成自己的字体链接;并在Blog\themes\next的配置文件搜索font在font下的host换为自己的.css文件路径即可。
这样访问页面时就会指向你的.css文件,并自动匹配对应的文字字搭配css文件中的字体woff2。这样将会节省字体流量
使用自己的字体文件
这样操作会更简单,只需在Blog\themes\next的配置文件搜索font在font下的host换为自己的字体文件路径即可
**注意:**如果你是完整的、未经压缩的字体,这将会使你的网页加载变的缓慢,因为它要占用宽带下载完整的字体。
--- over ---
- 本文链接: https://i-nmb.cn/Change-font.html
- 版权声明: 本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 4.0 许可协议。